
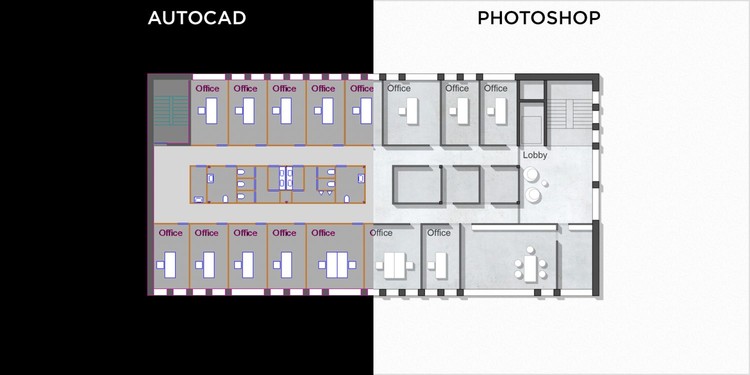
This article was originally published by RenderPlan as "How to Render an AutoCAD Floor Plan with Photoshop."
Rendering plans in Photoshop is an essential part of presenting your work to your client or to convince a competition jury to pick your design as a winner. Whenever you publish your work for books, websites or presentations the design quality of your plans will be your business card to future clients and the audience you build around your practice. Let’s start step by step.